Как улучшить сайт копирайтера? Разбираем на примере сайта фрилансера

Сегодня разбираем сайт копирайтера, который прислал Вячеслав Тузик. В обзоре подробно рассмотрим, что можно улучшить на сайте, чтобы он приносил больше клиентов. Если вы планируете делать сайт или уже имеете свою страницу, многие советы могут вам пригодиться.
1. Общее впечатление и главная страница
Скриншот 1 – главная страница сайта.
Когда посетитель попадает на сайт, он должен понять:
- Куда он попал.
-
Что он может получить на сайте.
В данном случае акцент идет на картинке, но она не очень информативна. Кнопки «Обо мне» и «Стоимость услуг» тоже не дают представления, что это за сайт. Текст под логотипом «продающий текст на сайт» мал и набран серым шрифтом – его не видно.
Что можно сделать:
- Убрать большую картинку с главной страницы. Вместо нее на сайте частного специалиста можно разместить свою фотографию, как это сделано на сайте Дмитрия Исаева.
- В шапке сайта необходимо обозначить, что сайт является персональным сайтом частного копирайтера.
- Ссылки на основные разделы лучше разместить в горизонтальном меню, которое на сайте отсутствует. Это не очень хорошо, т.к. посетители подсознательно ищут меню в шапке или в левой колонке – и навигации ни там, ни там не находят.
- Контакты в шапке не заметны. Лучше сделать их более крупными и выделить иначе, чем сделано сейчас.
-
Не стоит в качестве логотипа персонального сайта использовать его адрес. Лучше, например, сделать такой текст: «Копирайтер Вячеслав Тузик». Под этим текстом добавить фразу с позиционированием: «Продающие тексты для сайтов и интернет-магазинов».
Общее впечатление двоякое. С одной стороны, сайт выдержан в деловых синих тонах. С другой стороны, у посетителя может сложиться впечатление, что перед ним – шаблонный дизайн. Возможно, за счет доработок получится изменить дизайн, чтобы общее впечатление стало иным.
2. Навигация
Общая рекомендация – размещайте навигацию в привычных для посетителей местах и делайте ее проще.
Привычных места два – под шапкой или в колонке слева. Меню, размещенное справа, вызывает сложности у пользователей. Многие люди будут искать меню слева, и ничего не найдут.
Скриншот 2 – где навигация?
На данном сайте горизонтального меню нет, и стоит его добавить. На внутренних страницах меню располагается справа, а должно быть слева.
3. Тексты на сайте
Мне кажется, тексты на сайте сложно читать из-за специфичного шрифта и его цвета. Серый шрифт на белом фоне недостаточно контрастен.
Рекомендую сделать тексты более читабельными.
В описания услуг желательно добавить:
- Примеры работ.
- Отзывы клиентов.
-
Цены (их стоит дублировать на страницах услуг, даже если на сайте имеется отдельный раздел с ценами).
В некоторых текстах между абзацами сделаны слишком большие отступы. Они больше, чем на других страницах сайта. Будет лучше, если оформление текстов на всех страницах будет одинаковым.
4. Оптимизация к запросам поисковых систем
Продвижение сайта услуг поможет привлечь новых клиентов из поисковых систем. На сайте копирайтера, который мы разбираем, желательно:
- Оптимизировать тексты в заголовке браузера (Title).
- В некоторых текстах встречается выделение ключевых слов жирным шрифтом. Так лучше не делать, поскольку поисковые системы воспринимают подобную практику негативно.
-
В текстах про услуги стоит добавить перелинковку. Например, со страницы про создание интернет-магазина под ключ дать ссылку на страницу с описанием услуг по написанию текстов для сайтов.
Для сайтов фрилансеров очень важно правильно подбирать ключевые слова для продвижения. Лучше смотреть на фразы, по которым люди ищут услуги именно частных специалистов. Например: «частный копирайтер», «заказать текст у фрилансера», «копирайтер фрилансер недорого». Как правило, по таким запросам конкуренция меньше. На сайт будут приходить потенциальные клиенты, настроенные на работу именно с фрилансером, а не студией.
5. Шесть полезных советов для фрилансеров, решивших делать сайт
- Старайтесь добавлять на сайт только необходимый функционал. Например, на сайте копирайтера из нашего разбора есть поиск. Однако на данном сайте он, на мой взгляд, не нужен. За счет простой и понятной навигации клиент сможет быстро найти информацию.
- Проверьте, что ваш сайт имеет адаптивный дизайн. Сегодня доля посетителей с мобильных устройств может превышать 50%, поэтому важно сделать сайт удобным для них. В данном случае проблем с адаптивностью нет.
- На сайте частного специалиста, особенно копирайтера, очень важно наличие блога, в котором фрилансер может делиться своим опытом. По статьям клиенты могут оценить уровень фрилансера и его интерес к профессии.
- Обязательно указывайте на сайте ссылки на свои социальные сети, особенно если активно их ведете. Есть клиенты, которым важно посмотреть на вас как на человека, чтобы принять решение о сотрудничестве.
- Если вы работаете как ИП и принимаете оплату по безналу, обязательно об этом напишите. Можете также указать свой ОГРНИП или выложить скан свидетельства о регистрации ИП. Это повысит ваш статус в глазах заказчиков.
-
Если вы давали комментарии или интервью каким-либо сайтам, укажите ссылки на интервью. Это также повысит уровень доверия к вам.
Отправить комментарий

В этом мастер-классе я расскажу про простые приемы, которые могут повысить число заказов с персонального сайта. Большинство рекомендаций из статьи ...

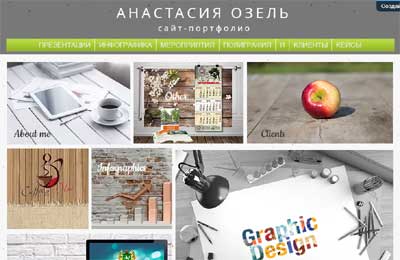
Разбираем сайт-портфолио дизайнера Анастасии Озель. Проект сделан на популярном конструкторе Wix. Поэтому в статье я расскажу про плюсы и минусы ...