Анализ сайта дизайнера Анастасии Озель

Разбираем сайт-портфолио дизайнера Анастасии Озель. Проект сделан на популярном конструкторе Wix. Поэтому в статье я расскажу про плюсы и минусы Wix в частности и сайтов на конструкторах в целом.
Общая оценка
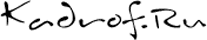
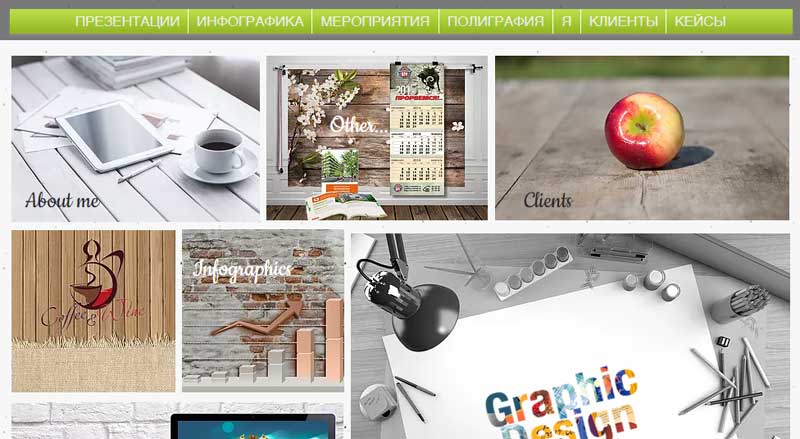
Внешне сайт выглядит лаконично. Акцент идет на работы, что объясняется концепцией сайта. Это портфолио дизайнера. Примеры работ – основной контент.
Скорее всего, предполагалось давать ссылку на сайт потенциальным клиентам, чтобы они могли посмотреть работы в Интернете. Если перед сайтом стояла цель привлекать клиентов из поисковых систем, генерировать обращения с сайта, то для решения этой задачи проект необходимо доработать.
Ниже я дам рекомендации, на что необходимо обратить внимание.
Плюсы сайта
- Простой и лаконичный дизайн.
- Простая навигация.
-
Приятная цветовая гамма.
Рекомендации
Давайте посмотрим, что можно доработать на сайте.
1. Шапка сайта недостаточно информативна
Шапка содержит имя и фамилию владельца сайта, но будет лучше добавить в шапку информацию о профессии (дизайнер) и контакты (адрес почты, телефон). Многие посетители подсознательно ищут контакты в шапке сайта и в подвале. Будет лучше, если пользователь не будет испытывать сложности с поиском контактной информации.
В данный момент шапка сайта недостаточно информативна:
2. Нет обязательных разделов в меню
В горизонтальном меню под шапкой имеется несколько разделов с примерами работ. На сайте-портфолио такое решение выглядит логичным. Однако стоит рассмотреть объединение этих разделов в один раздел «Портфолио», в котором уже будут подразделы с примерами работ по разным направлениям (презентации, инфографика, полиграфия).
В меню нет обязательных для персонального сайта разделов:
- мои услуги,
- отзывы,
-
контакты.
Рекомендуемую структуру для персонального сайта можно посмотреть здесь.
3. Горизонтальное меню требует доработки
- Содержание раздела «Я» не очевидно для клиентов. Лучше переименовать раздел в «Обо мне».
-
Размещение контактов в разделе «Я» не очевидно для заказчиков. Клиенты могут испытывать сложности с поиском контактов. Попробуйте сделать отдельный раздел «Контакты», а также продублировать адрес почты и телефон в шапке и в подвале сайта.
4. Отсутствуют отзывы клиентов
При наличии очень внушительных клиентов и работ в портфолио на сайте отсутствуют отзывы. Рекомендую получить отзывы заказчиков на фирменных бланках и обязательно разместить их на сайте. Это очень важно, т.к. наличие отзывов поднимет доверие к вам со стороны потенциальных клиентов. Особенно если отзывы предоставят известные всем компании.
5. С сайтом на WIX могут возникнуть проблемы при продвижении
В силу разных причин с сайтами на WIX могут возникать сложности при продвижении в поисковых системах.
Сайты на WIX размещаются на иностранных серверах. Это может замедлять загрузку страниц. Кроме того, если ваш сайт будет собирать данные россиян (например, через форму обратной связи), то размещение сайта на иностранном хостинге может вызвать проблемы (данные россиян по закону должны храниться на российских серверах).
6. При переходе на сайт из ВКонтакте выводится предупреждение
Скорее всего, это приведет к потере трафика из популярной социальной сети. Вряд ли посетитель перейдет на сайт, получив такое предупреждение:
7. Портфолио лучше сделать подробнее
По каждому проекту желательно добавить информацию: какие задачи ставил клиент, какие интересные решения использовались. Возможно, стоит показать процесс выполнения работы.
Без описания потенциальные клиенты могут оценить работы на уровне «нравится» / «не нравится». Они не видят, сколько труда и времени было вложено в проекты. Почему было сделано именно так, а не иначе. Покажите и объясните свою работу заказчикам.
8. Расскажите о себе больше
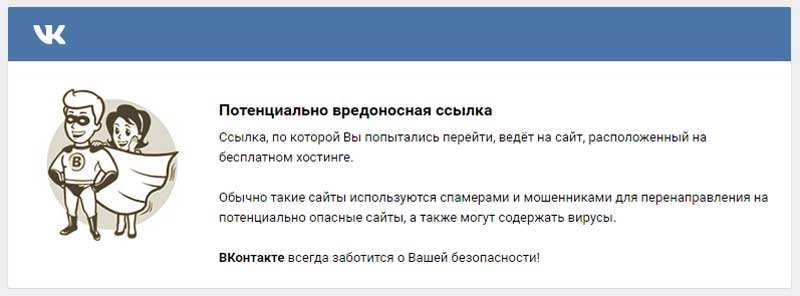
Раздел «Я» содержит мало информации об авторе сайта. Необходимо добавить больше информации на эту страницу:
Например, на страницу можно добавить:
- Больше фактов о себе, которые будут говорить заказчику об уровне вашего опыта и профессионализма.
- Информацию об образовании, как пришли в профессию, каким обладаете опытом, как выполняете проекты, чему уделяете внимание.
-
Ссылки на свои страницы в социальных сетях.
В блоке «Оплата» клиент может по ошибке подумать, что вашу работу можно оплатить прямо на сайте, и нажать на значки платежной системы. Но ничего не произойдет, т.к. оплаты через сайт нет. Рекомендую вместо размещения логотипов платежных систем перечислить варианты оплаты словами.
9. Почему по-английски?
Изображения на главной странице воспринимаются как работы из портфолио. Но на самом деле это не работы, а изображения, с которых стоят ссылки на внутренние разделы сайта. На мой взгляд, дублировать меню не нужно. Лучше разместить на главной странице информацию об авторе и примеры работ.
Также не понятно, почему названия разделов на картинках написаны по-английски. Не все клиенты могут знать этот язык. Кроме того, это не англоязычная версия сайта. Лучше сделать надписи на русском языке:
Резюме
Сайт интересен в первую очередь выложенными работами в портфолио. Однако стоит доработать навигацию. Разместить больше информации об авторе. Сделать контакты заметнее, продублировать их в шапке, в подвале сайта и в отдельном разделе «Контакты».
Если вы планируете продвигать сайт в поисковых системах, лучше задуматься о переносе проекта на другой конструктор, больше отвечающий SEO-требованиям.
Сирожа, а где ссылка на сам сайт??? ;)
не, ну я понимаю, что тиц PR утекает по ссылкам. но не до такой же степени не пущать чужие ссылки!
Владимир, цель мастер-класса - показать, что можно улучшить на сайте. Для иллюстрации рекомендаций я использовал скриншоты с сайта. Все сделано для того, чтобы читателю было удобно и наглядно смотреть материал.
Отправить комментарий

Сегодня разбираем сайт копирайтера, который прислал Вячеслав Тузик. В обзоре подробно рассмотрим, что можно улучшить на сайте, чтобы он приносил ...

В этом мастер-классе я расскажу про простые приемы, которые могут повысить число заказов с персонального сайта. Большинство рекомендаций из статьи ...